h2 데이터베이스 엔진 설치하기
이 포스트는 김영한님의 ‘스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술’을 수강하고 작성하였습니다.
h2 데이터베이스 엔진 다운로드

나는 현재 맥북을 사용중이어서 Platform-Independent.Zip 파일을 다운받았다.

다운받은 파일을 압축 해제하면 아래와 같은 폴더구조가 나온다.
h2 데이터베이스 엔진 설치

위의 압축 해제한 폴더에서 bin 폴더 내부로 들어가면 h2.sh이라는 파일이 하나 있다.
이 파일에 실행 권한을 부여하고 실행하면 h2 데이터베이스 엔진이 작동한다.
~/Downloads/h2/bin ❯ ls
h2-2.2.224.jar h2.bat h2.sh h2w.bat
~/Downloads/h2/bin ❯ chmod +x h2.sh
~/Downloads/h2/bin ❯ ./h2.sh
초기 데이터베이스 생성
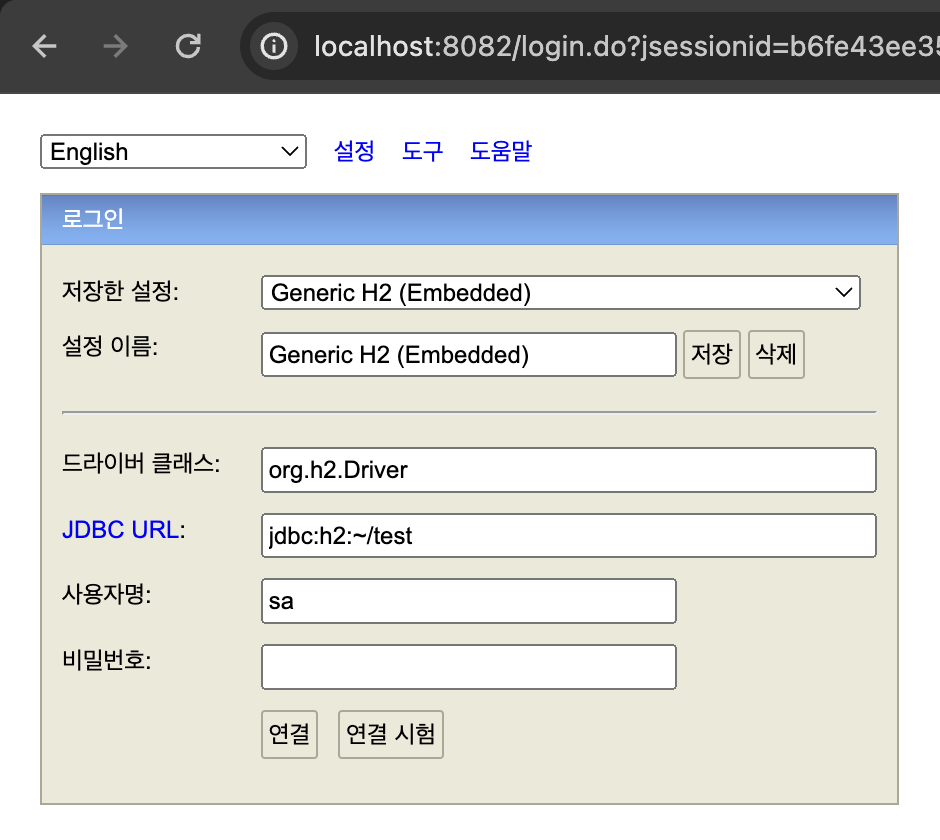
처음 h2.sh 파일을 실행하면 http://localhost:8082/login.jsp 주소로 새로운 창이 열리고 아래 이미지와 같은 페이지가 보인다.

일단 아무것도 건드리지 말고 연결 버튼을 클릭한다.
그러면 JDBC URL의 값으로 지정되어 있던 ~(HOME)에 test.mv.db라는 파일이 생성된 것을 확인할 수 있다.
~ ❯ ls | grep test
test.mv.db
test.trace.db
h2 데이터베이스 연결 (feat. dbeaver)
h2.sh을 실행시킨 상태로 연결한다.
원래 강의대로라면 저 h2 페이지에서 작업을 하지만, 난 강의 내용을 조금 비틀어서 실습하는 게 재밌기 때문에 dbeaver라는 DBMS로 h2를 연결해보도록 하겠다.
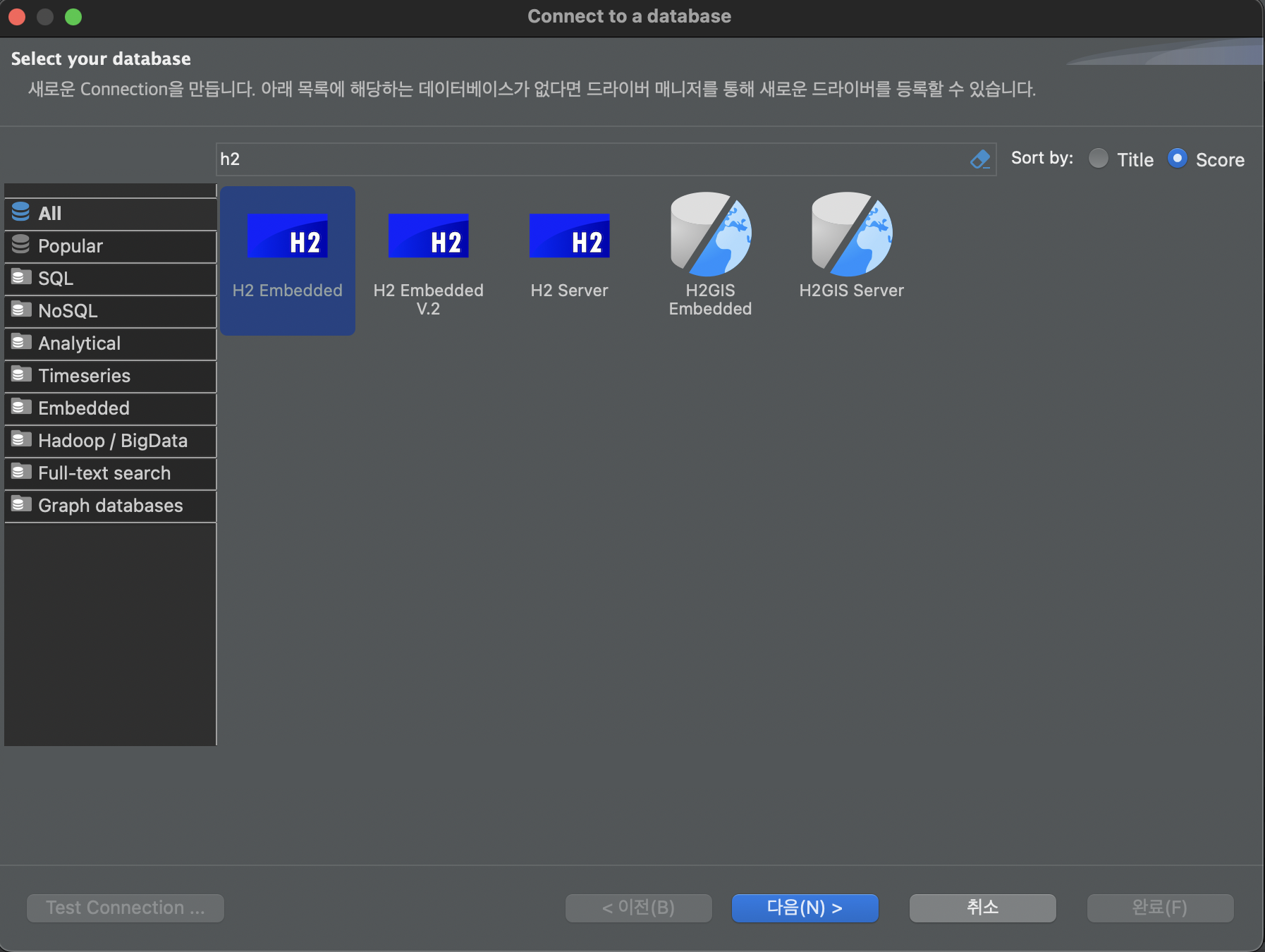
dbeaver에서 좌상단에 있는 ‘새 데이터베이스 연결’을 클릭하면 아래와 같은 창이 뜨는데, 왼쪽 네비게이터에 일반적으로 ‘Popular’가 선택되어 있을 것이다. 그걸 ‘All’로 선택하면 아래와 같은 창이 뜬다.

여기서 ‘H2 Embedded’를 선택한다.

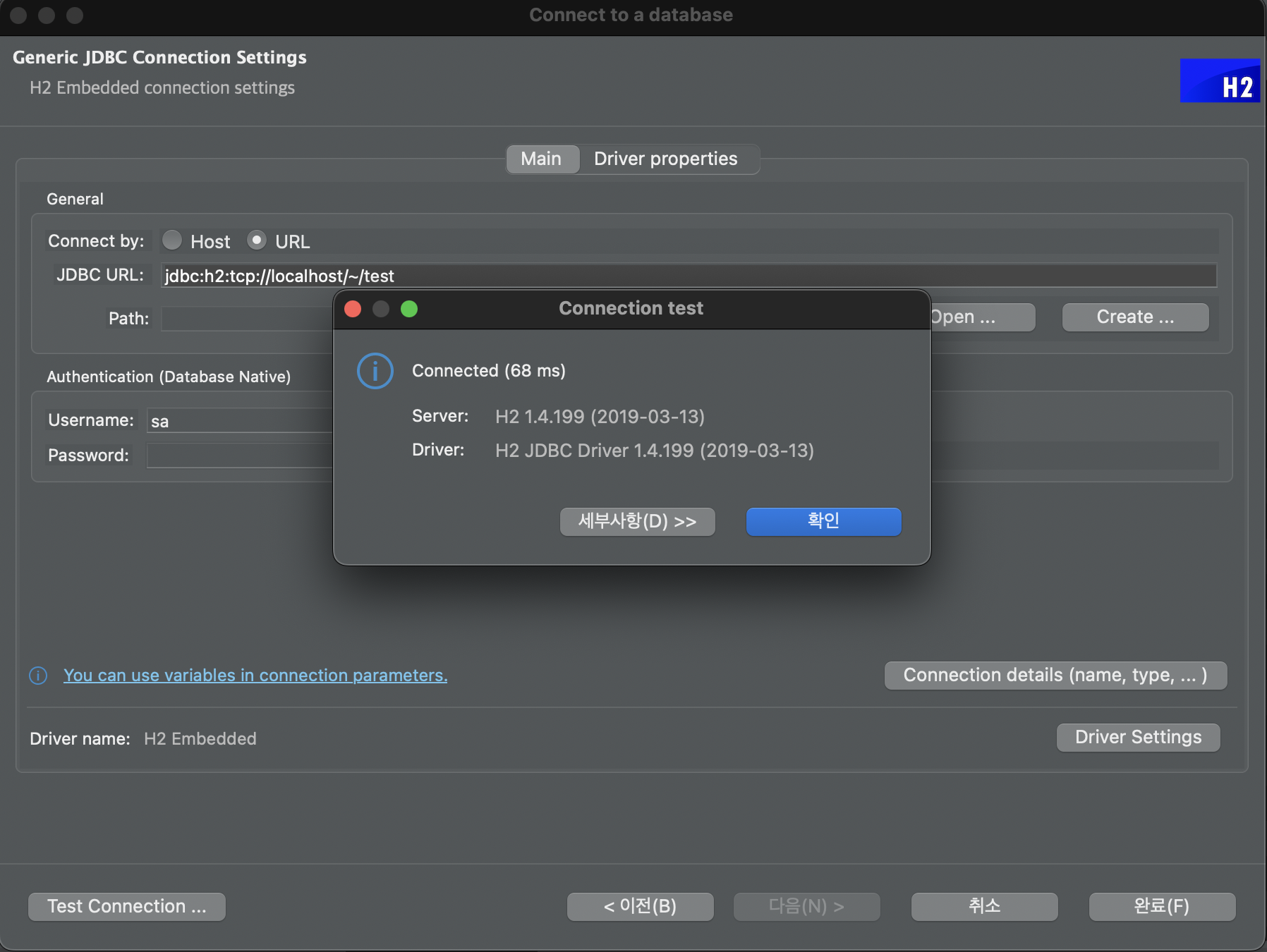
그러면 위와 같은 창이 나오는데, 여기서 선택 및 입력해야 하는 부분은 다음과 같다.
- Connect by: URL
- JDBC URL: jdbc:h2:tcp://localhost/[연결하고자 하는 .mv.db 파일 경로]
- tcp 경로를 주는 이유는, 웹소켓을 통해 연결해야 여기저기서 이 데이터베이스에 연결할 수 있기 때문이다.
- Username: sa
이렇게 입력하고 ‘Test Connection …’ 버튼을 클릭하면 연결 테스트에 성공했다는 팝업 창이 나타난다.
그러면 이제 ‘완료’ 버튼을 클릭해서 연결하면 된다.
테이블 생성
좌상단에 있는 메뉴 바 중에 ‘SQL’ 버튼을 클릭하면 SQL문을 작성할 수 있는 스크립트 파일이 하나 열린다.
이곳에 다음과 같이 작성한다.
CREATE TABLE member (
id BIGINT GENERATED BY DEFAULT AS IDENTITY,
name varchar(255),
PRIMARY KEY(id)
)
물론 dbeaver의 GUI로도 생성할 수 있지만, 개인적으로 이런 짧은 정도의 테이블은 DDL 직접 작성해서 하는 게 빠르다.
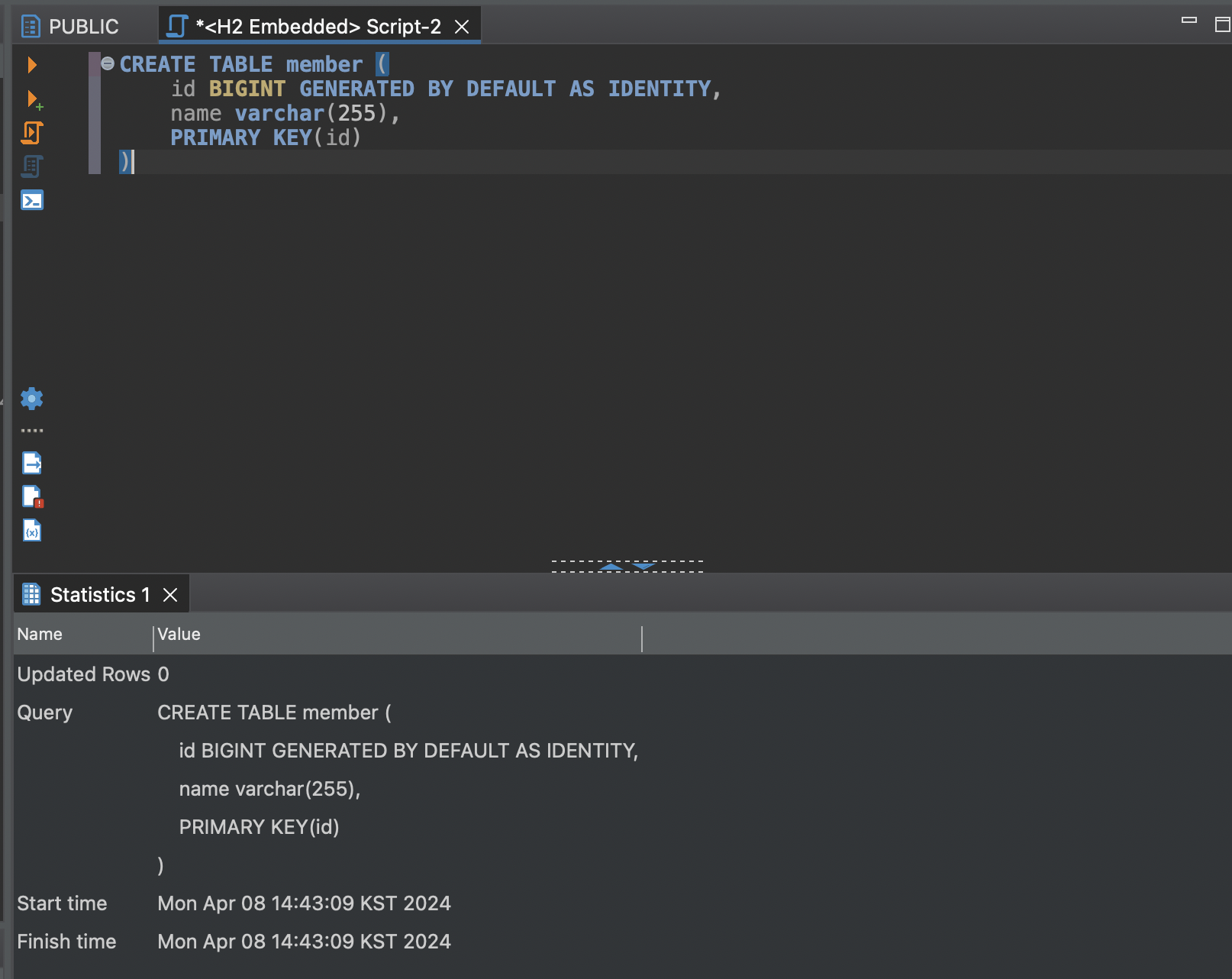
위 SQL문을 실행하면

이런 식으로 어떤 쿼리가 실행되었고, 몇 개의 행이 업데이트 되었는지와 쿼리 실행 시작 시각, 쿼리 실행이 끝난 시각을 알려준다.
테이블이 잘 생성되었는지 확인하기 위해 좌측 네비게이터에서 ‘PUBLIC’ 스키마를 새로고침하면 ‘MEMBER’ 테이블이 생성된 것을 확인할 수 있다.
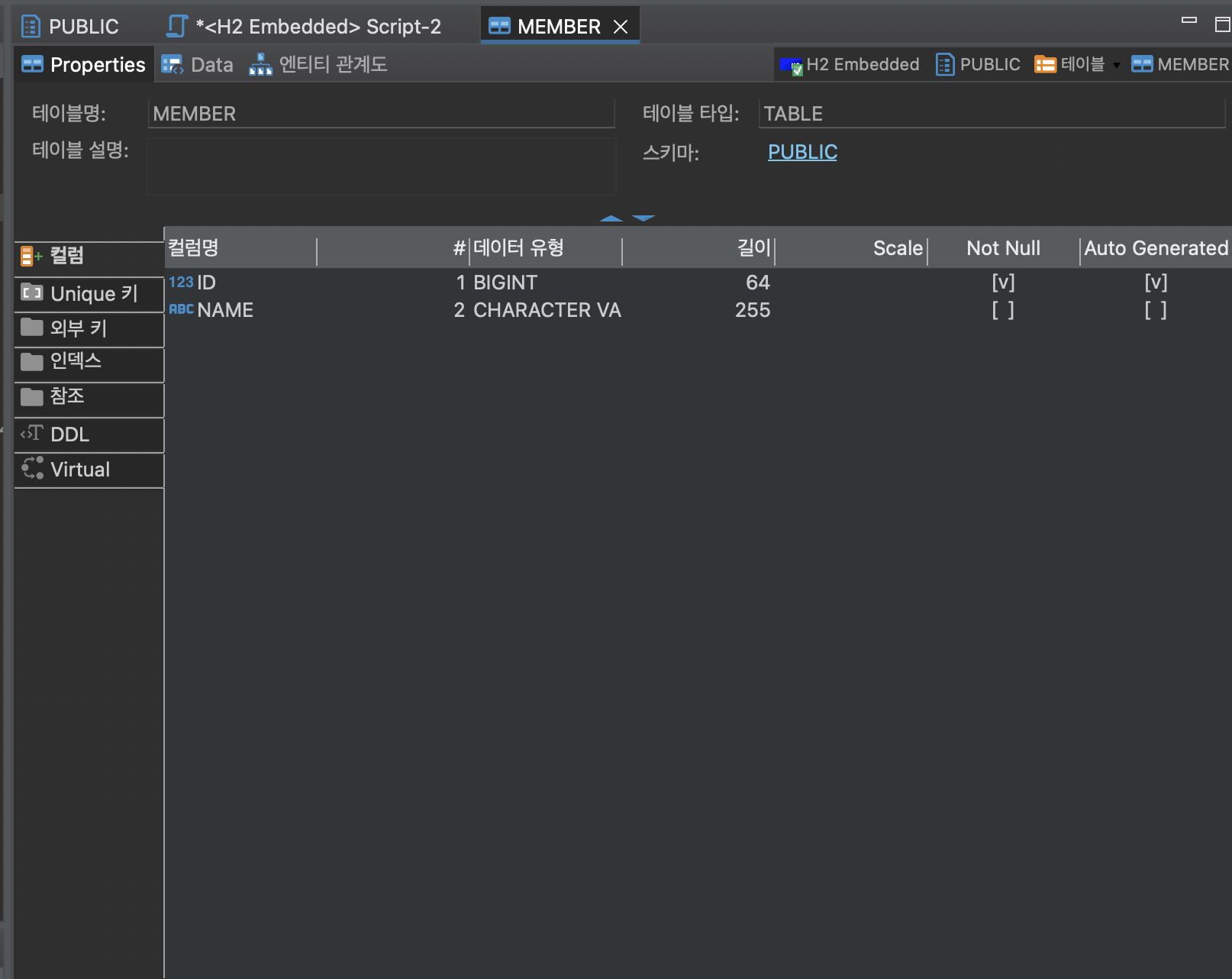
‘MEMBER’ 테이블을 더블클릭하면 해당 테이블의 세세한 정보를 볼 수 있다.

h2 데이터베이스는 모든 텍스트가 기본적으로 대문자인가보다…
테이블에 값 넣기
사실 SQL script 파일에서 INSERT INTO VALUES 써도 되는데, 이건 dbeaver의 GUI를 이용해보도록 하겠다.
‘MEMBER’ 테이블을 클릭하면 ‘Properties’ 옆에 ‘Data’ 탭이 있는데, 이걸 클릭하면 아래와 같은 창이 보인다.

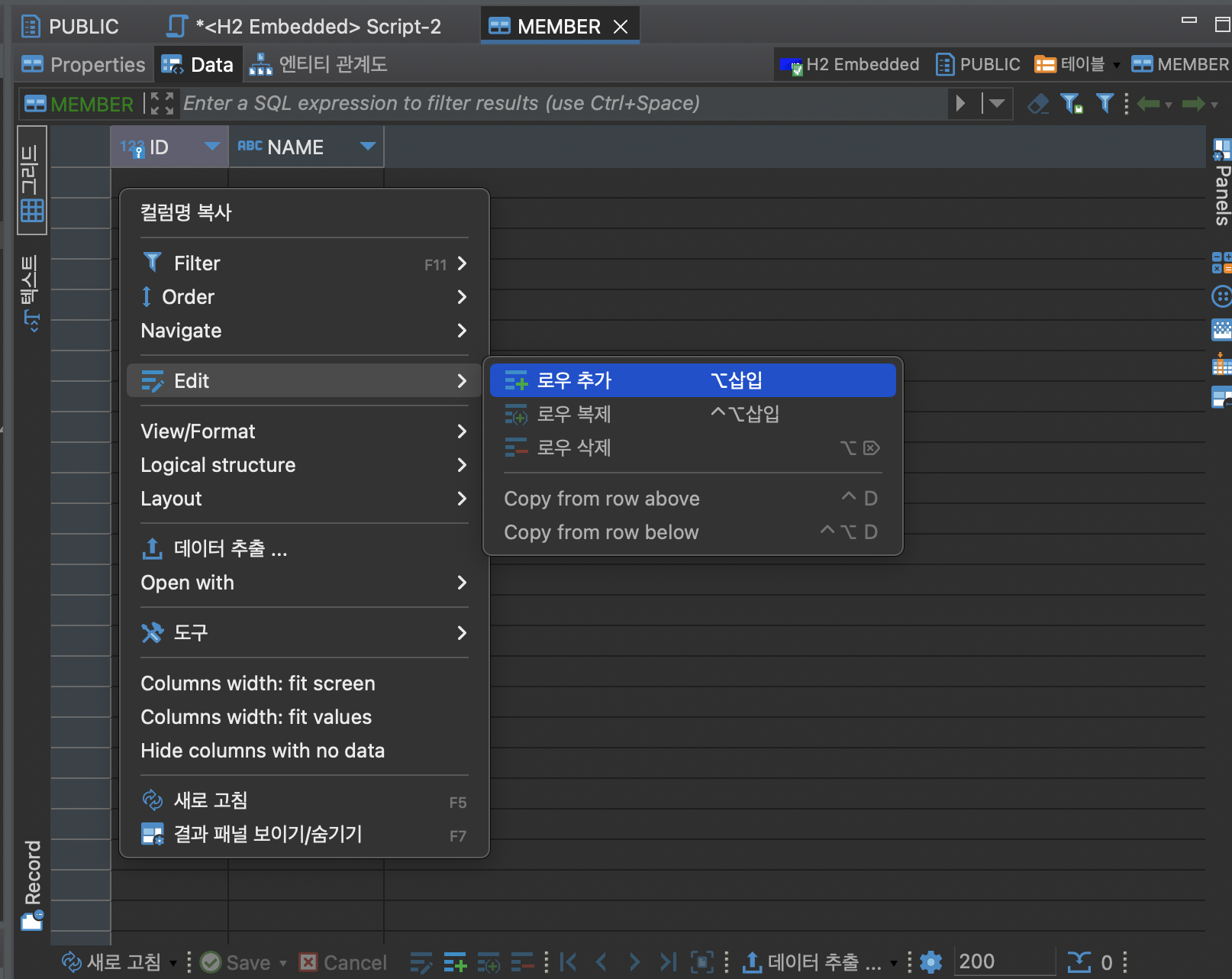
여기서 우클릭을 해서 ‘Edit > 로우 추가’를 클릭하거나 맨 밑에 로우 추가 버튼을 클릭해서 행을 하나 추가한다.

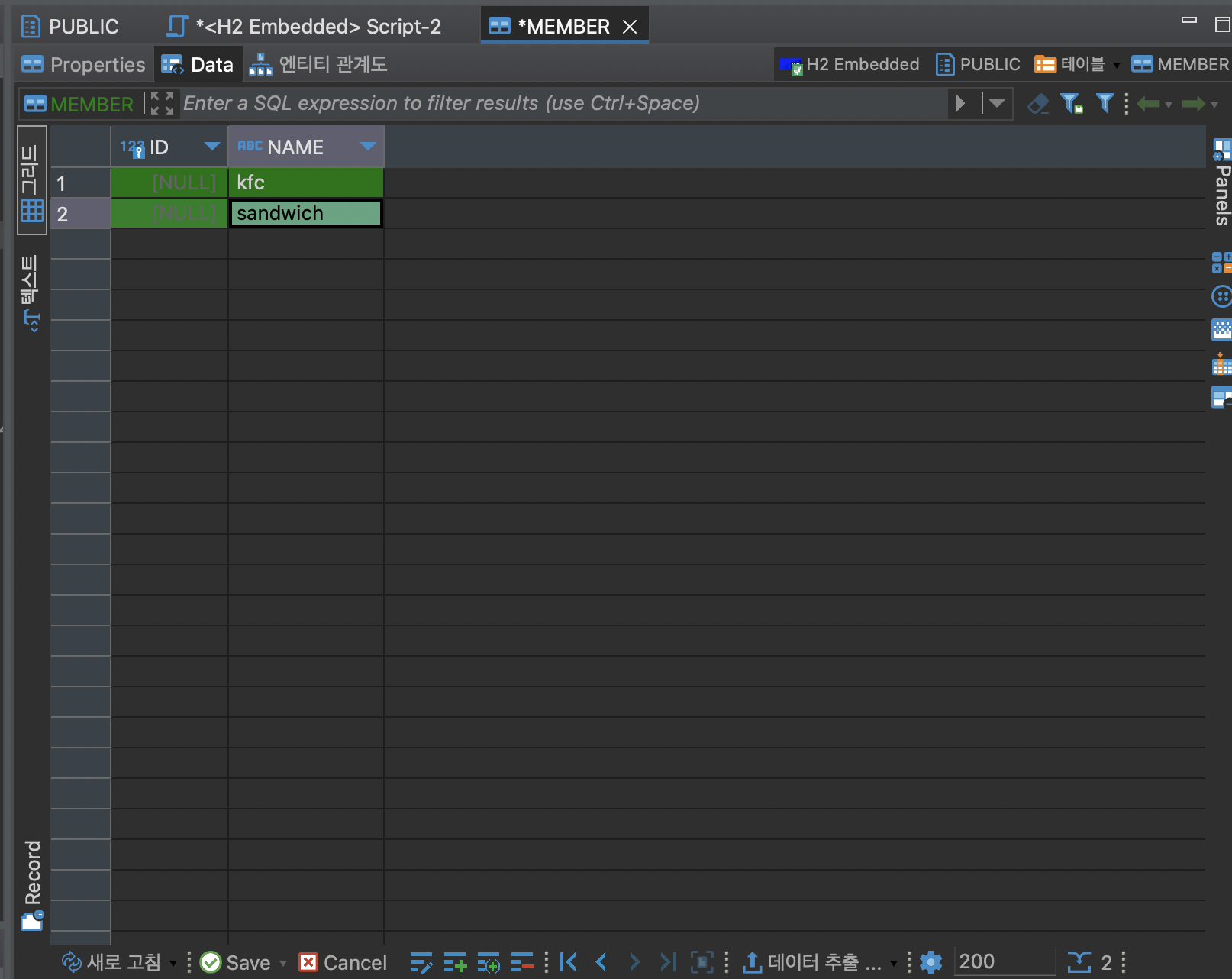
그러면 위의 이미지처럼 배경 색이 초록인 행이 추가가 되고, 여기서 ID는 자동 생성이니 NAME만 따로 입력해주도록 했다.
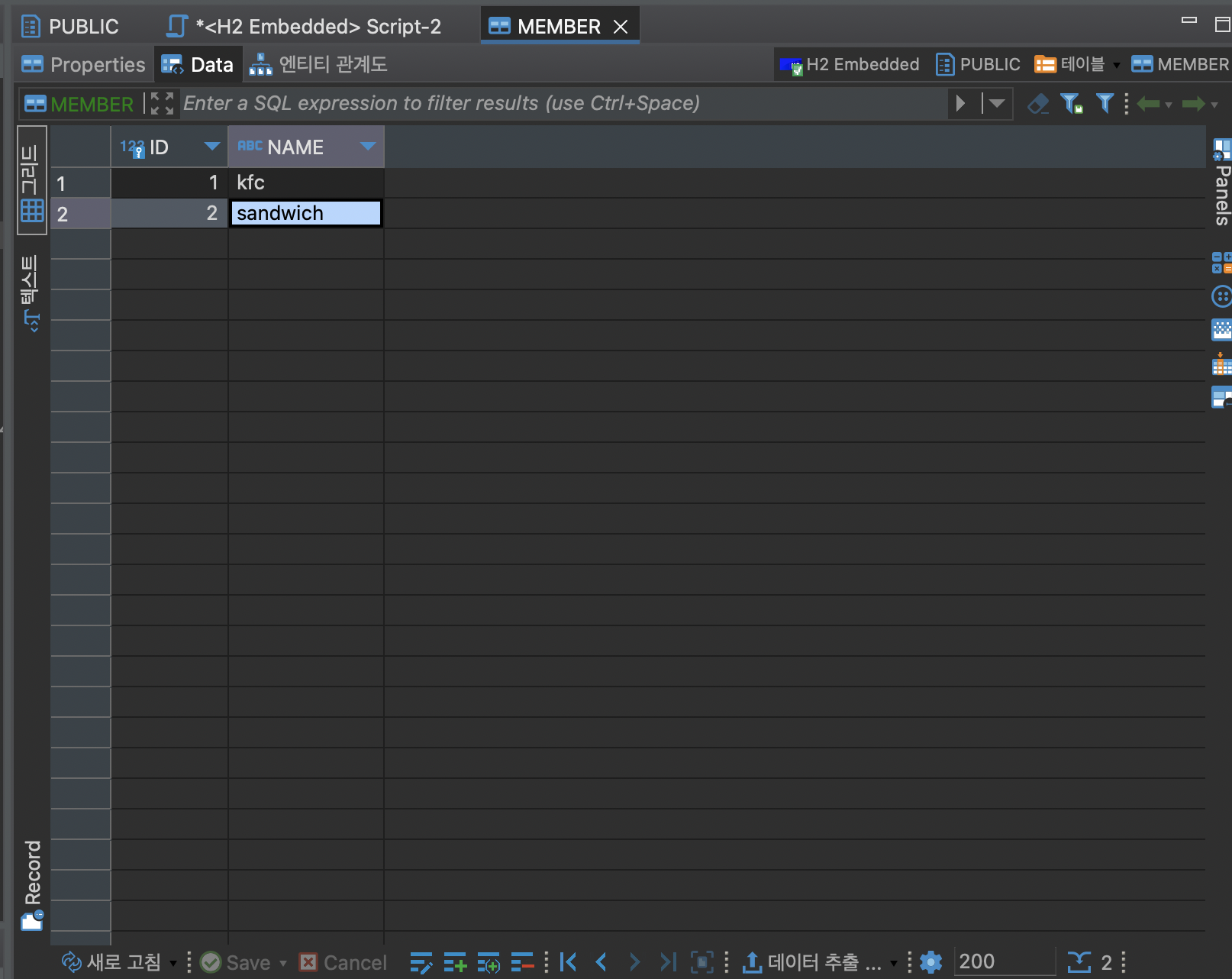
입력이 끝나면 밑에 ‘새로 고침’ 버튼 옆의 ‘Save’ 버튼을 클릭해서 저장하면 된다.


댓글남기기